项目里使用H5的语音合成播放声音,在PC端的chrome浏览器低版本(v55)是可以正常播放的
toSpeak(text) {
var utterThis = new window.SpeechSynthesisUtterance()
utterThis.text = text;
utterThis.lang = "zh-CN";
utterThis.volume = '1';
utterThis.rate = 1;
utterThis.pitch = 1;
console.log(utterThis)
window.speechSynthesis.speak(utterThis)
}但是放到android 5.1的平板用chrome浏览器v51不能播放,打印出来的utterThis是空对象,要怎么搞呢?


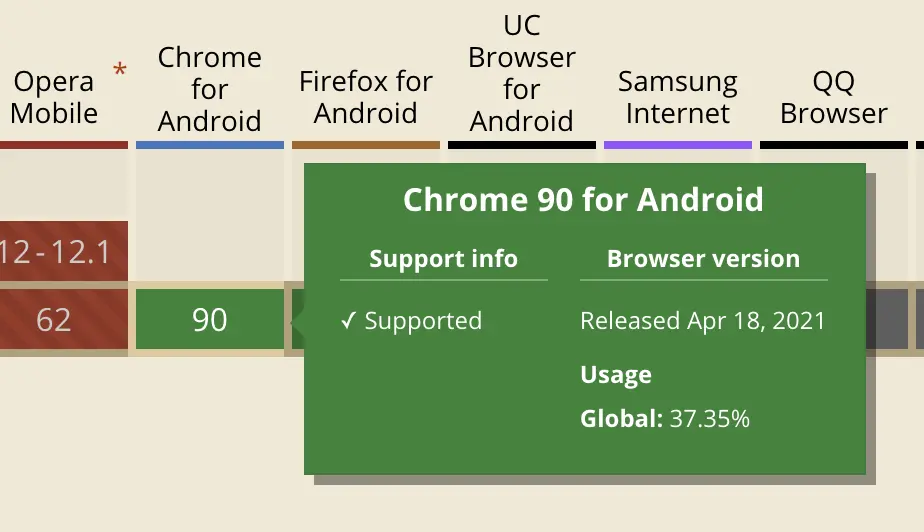
Chrome for Android 90 才支持

check SpeechSynthesisUtterance 浏览器兼容性