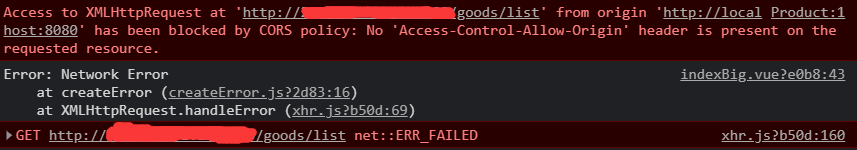
以前跨域的问题我只在访问本地照片的时候遇到过,后来用 node.js 开端口,网站放到服务器上运行也没遇到跨域的问题,直到今天的实验作业丢了个接口出来,我用 axios 一连,竟然有跨域问题?求大佬解决一下(由于已经有人试过这个接口,所以这个接口肯定是能用的)
axios.get("http://xxxxxxxxx/goods/list")
.then(res => {
this.products = res.data;
this.count = new Array(this.products.length).fill(0);
this.check = true;
}).catch(err => {
console.log(err);
})
这里我只推荐这两种方式跨域,其它的跨域方式都还有很多但都不推荐,真心主流的也就这两种方式。
方案一:
cors全称为 Cross Origin Resource Sharing(跨域资源共享)。这种方案对于前端来说没有什么工作量,和正常发送请求写法上没有任何区别,工作量基本都在后端这里。每一次请求,浏览器必须先以OPTIONS请求方式发送一个预请求(也不是所有请求都会发送 options, cors),通过预检请求从而获知服务器端对跨源请求支持的HTTP方法。在确认服务器允许该跨源请求的情况下,再以实际的HTTP请求方法发送那个真正的请求。推荐的原因是:只要第一次配好了,之后不管有多少接口和项目复用就可以了,一劳永逸的解决了跨域问题,而且不管是开发环境还是正式环境都能方便的使用。详细 MDN 文档但总有后端觉得麻烦不想这么搞,那纯前端也是有解决方案的。
方案二:在
dev开发模式下可以下使用 webpack 的proxy使用也是很方便,参照 文档 就会使用了。但这种方法在生产环境是不能使用的。在生产环境中需要使用nginx进行反向代理。不管是proxy和nginx的原理都是一样的,通过搭建一个中转服务器来转发请求规避跨域的问题。开发环境
proxy进行代理即可webpack之类的,最简单的就是禁用谷歌浏览器的安全策略生产环境
生产环境的话还是比较推荐
nginx的比如后端地址为
http://localhost:8089/mall_war/*.do那么前端在代码里只需要访问
/mall_war/*.do就可以,默认发的是部署服务器的ip来访问然后再
nginx里配置如下