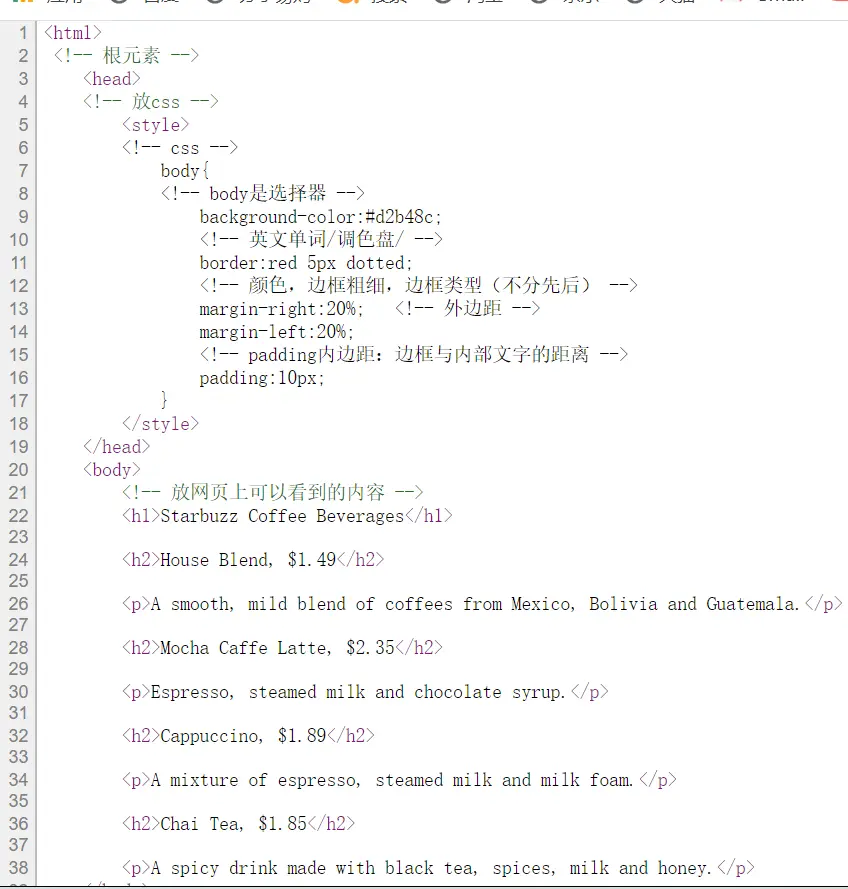
<html>
<!-- 根元素 -->
<head>
<!-- 放css -->
<style>
<!-- css -->
body{
<!-- body是选择器 -->
background-color:#d2b48c;
<!-- 英文单词/调色盘/ -->
border:red 5px dotted;
<!-- 颜色,边框粗细,边框类型(不分先后) -->
margin-right:20%; <!-- 外边距 -->
margin-left:20%;
<!-- padding内边距:边框与内部文字的距离 -->
padding:10px;
}
</style>
</head>
<body>
<!-- 放网页上可以看到的内容 -->
<h1>Starbuzz Coffee Beverages</h1>
<h2>House Blend, $1.49</h2>
<p>A smooth, mild blend of coffees from Mexico, Bolivia and Guatemala.</p>
<h2>Mocha Caffe Latte, $2.35</h2>
<p>Espresso, steamed milk and chocolate syrup.</p>
<h2>Cappuccino, $1.89</h2>
<p>A mixture of espresso, steamed milk and milk foam.</p>
<h2>Chai Tea, $1.85</h2>
<p>A spicy drink made with black tea, spices, milk and honey.</p>
</body>
</html>
css样式不能呈现,为什么?
望不吝赐教。


CSS注释:
/* 注释内容 */HTML注释:
<!-- 注释内容 -->CSS注释写成HTML注释了