请问点击地图自带的定位按钮,有回调函数吗?
比如点击定位按钮,提示:点击了定位按钮。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.9k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答1.2k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.2k 阅读✓ 已解决
更新后:

文档地址:https://lbs.amap.com/api/java...
还是根据高德文档。因为你要的是点击按钮触发并定位,我的想法给按钮加一个事件是最简单的。用到他buttonDom属性,然后给一个触发事件完事。不知道是不是你要的最终效果。
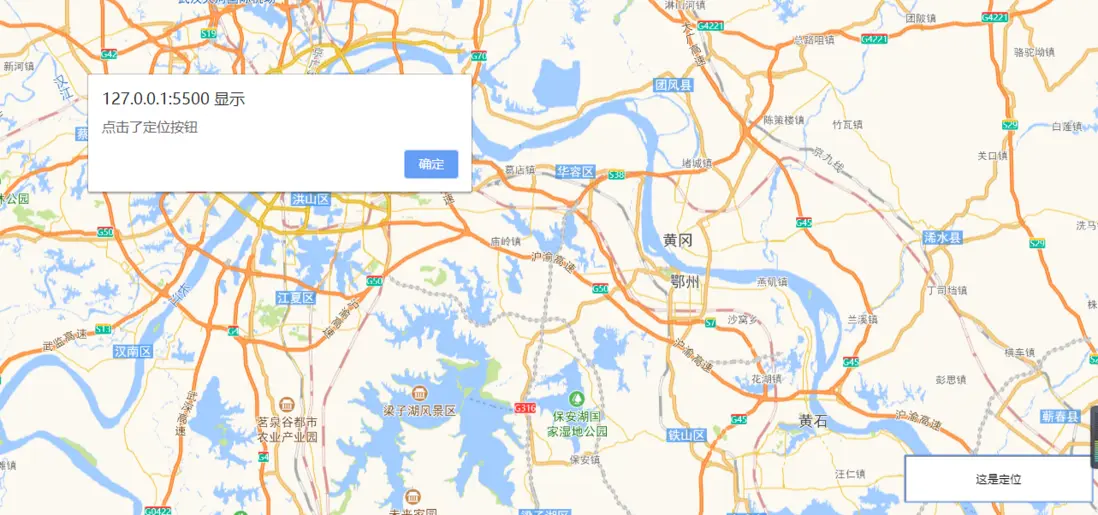
效果: