const {
columns, dataSource, dispatch, isMe
} = this.props;
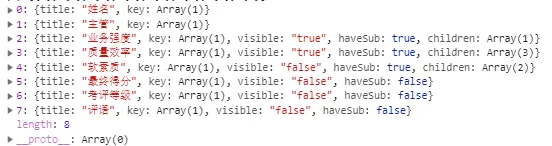
console.log(columns)
return (
<div className='grade-mainshow'>
<Table
columns={createColumns({
arr: columns,
show: this.handleShowPerformance,
dispatch, isMe
})}
bordered
dataSource={dataSource}
size='middle'
pagination={false}
scroll={{ x: 1000, y: 540 }}
></Table>
</div>
)打印出来的columns是下图
现在希望在主管列加筛选怎么实现?


对某一列数据进行筛选,使用列的 filters 属性来指定需要筛选菜单的列,onFilter 用于筛选当前数据,filterMultiple 用于指定多选和单选。
详情见https://ant.design/components...
const columns = [
{
},
{
},
{
},
];