各位大佬现在有如下需求:
点击开始按钮触发protoChange函数,每秒调用一次getProtocolsRequest接口拉取数据 ,点击关闭按钮触发stopChange函数停止调用getProtocolsRequest函数。具体要怎么写啊?求解!!!先在此谢过了。
const stopChange = () => {
setIsButton(false);
// 停止获取协议信息
getProtocolsRequest.cancel(history.location.pathname.split('flows/')[1]);
};
const protoChange = () => {
// 每秒获取一次某个客户端的协议信息
setIsButton(true);
getProtocolsRequest.run(history.location.pathname.split('flows/')[1], startTime).then(result => {
setProtocolsInfo([]);
setProtocolsInfo(result.protocols);
protoChange();
});
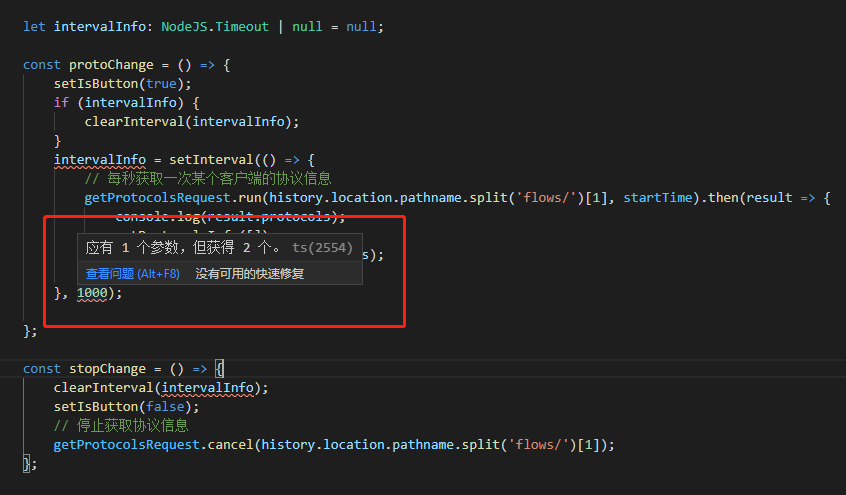
};因为是TS项目这边有如下报错,怎么解决
let intervalInfo: NodeJS.Timeout | null = null;
const protoChange = () => {
setIsButton(true);
if (intervalInfo) {
clearInterval(intervalInfo);
}
intervalInfo = setInterval(() => {
// 每秒获取一次某个客户端的协议信息
getProtocolsRequest.run(history.location.pathname.split('flows/')[1], startTime).then(result => {
console.log(result.protocols);
setProtocolsInfo([]);
setProtocolsInfo(result.protocols);
});
}, 1000);
};
const stopChange = () => {
clearInterval(intervalInfo);
setIsButton(false);
// 停止获取协议信息
getProtocolsRequest.cancel(history.location.pathname.split('flows/')[1]);
};
直接用ahooks里面的useInterval就解决了,非常方便,想了解更多的朋友可以去官方文档深入了解