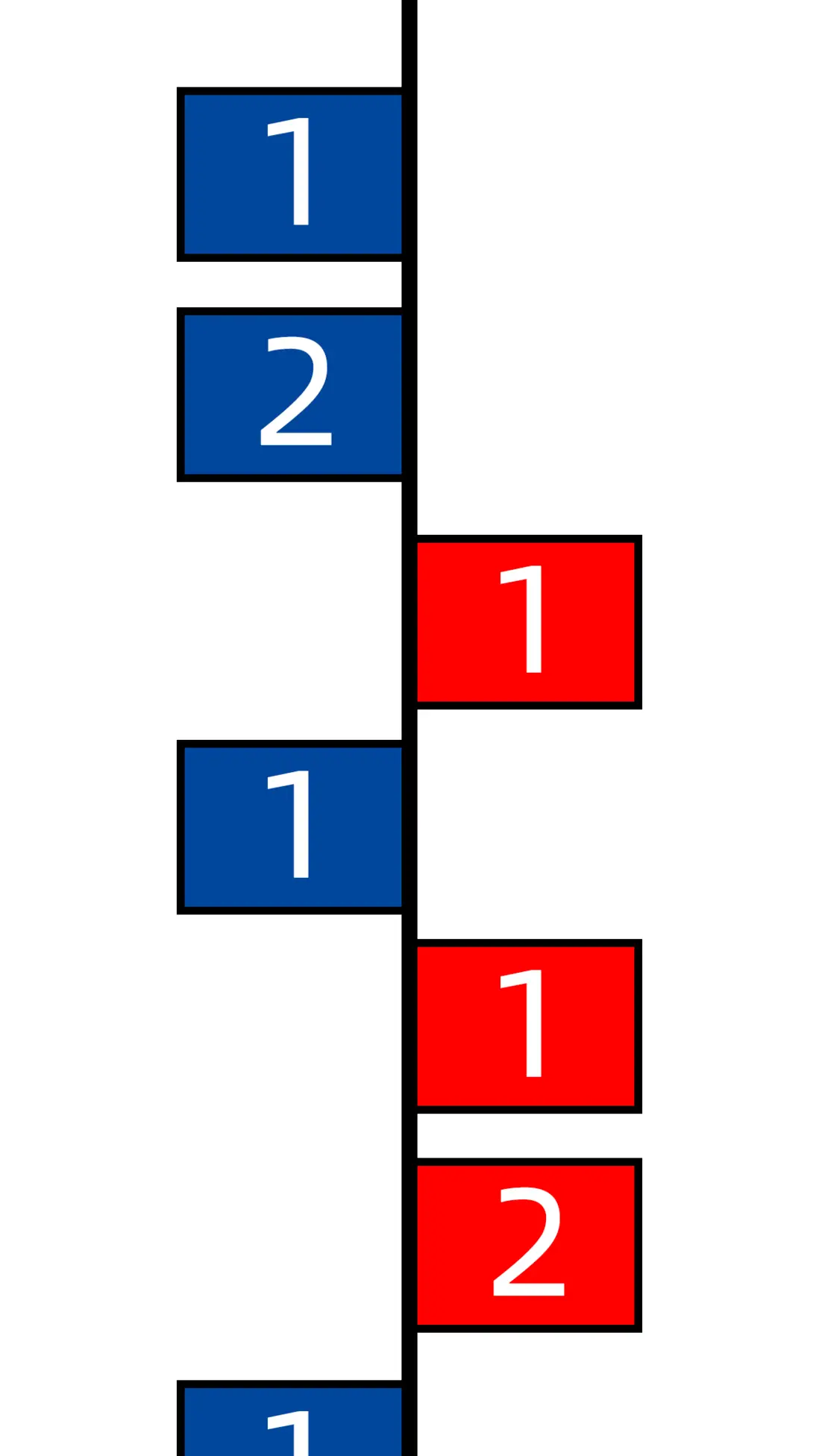
这样的布局
有如下描述这些节点的数组,此数组是我自己规定,格式可以改(只要大佬们开口就行)
[
{
type:0, // * 0代表红,1代表蓝
text:1
},
{
type:0, // * 0代表红,1代表蓝
text:2
},
{
type:0, // * 0代表红,1代表蓝
text:3
},
{
type:1, // * 0代表红,1代表蓝
text:1
},
{
type:0, // * 0代表红,1代表蓝
text:1
},
....
]这个数组里面大概有一千多条数据,也就是说要渲染出一千多个节点,求大佬们支招这样的布局该怎样写


线的话,可以
完成了。兼容性具体看你自己的方案了
