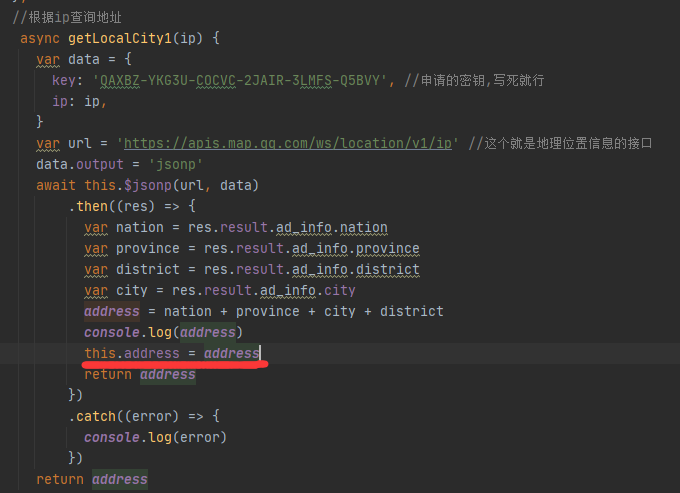
在视图里面调用函数getLocalCity1,得不到函数的返回值,该如何将值显示在这个p标签呢?
使用async/await也不行,有返回值,但是返回值放在页面上是promise对象
尝试在data里面加一个变量address来保存返回值,但是就会发生循环错误
vue axios异步请求获取的数据通过return返回后为空
新手上路,请多包涵
阅读 8.8k
promise不能返回值,返回的还是promise对象, 要先resolve
return Promise.resolve(address);
补:
async getLocalCity1() {
……
let address = await this.$jsonp(url, data).then(res => {
……
return Promise.resolve(address);
})
}async/await 应该这样用吧。。。
async () => {
const res = await this.$jsonp(...);
// 在这里写 .then 里面的东西。处理 res
// async/await 只是将写代码的方式由异步回调变为同步。。并不会改变代码的运行方式。
}你可以试试这样处理
<template>
...
<p>{{showAddress || getLocalCity(参数)}}</p>
...
</template>
...
data() {
return {
// ...
showAddress: undefined,
}
},
methods: {
//...
async getLocalCity() {
// ...
const res = await this.$jsonp();
// 通过 res 组合出来 address
this.showAddress = '...'
}
}补充
<template>
...
<template slot-scope="scope">
<p>{{showAddresses[`k_{scope.$index}`] || getLocalCity(参数, scope.$index)}}</p>
</template>
...
</template>
...
data() {
return {
// ...
showAddresses: {},
}
},
methods: {
//...
async getLocalCity(参数, key) {
// ...
const res = await this.$jsonp();
// 通过 res 组合出来 address
this.showAddresses[key] = '...'
}
}撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.9k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.6k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.1k 阅读✓ 已解决
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.2k 阅读
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答668 阅读







好好的异步被你用了个稀碎。
方案一: 同步的ajax,因为你是jsonp天生异步。猝
方案二:增加一个ip_jsonp_result字段,直接使用这个字段渲染,然后jsonp请求之后给这个变量赋值。