<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="width: 300px; height: 300px; clear: both; word-break: break-all">
<div style="width: 100px; height: 30px; float: left"></div>
rwrewrewrewrewrewrwrerewrewrewrewrewrewrewreewrewrewre
</div>
</body>
</html>
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.1k 阅读
为什么在谷歌浏览器中 'a' == ['a'] 返回 true?
'a' == ['a'] 谷歌浏览器返回了true 是为什么16 回答3k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.8k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.7k 阅读✓ 已解决
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答5.1k 阅读✓ 已解决
请问zustand的slice里面的属性,如何配置TypeScript类型约束?
参考:官方文档 zustand slice {代码...} 请问应该如何定义slice呢?(需要结合TypeScript的类型)尝试都报错: {代码...} ===store/index.ts为: {代码...}3 回答1.9k 阅读✓ 已解决



不可能。下一位。
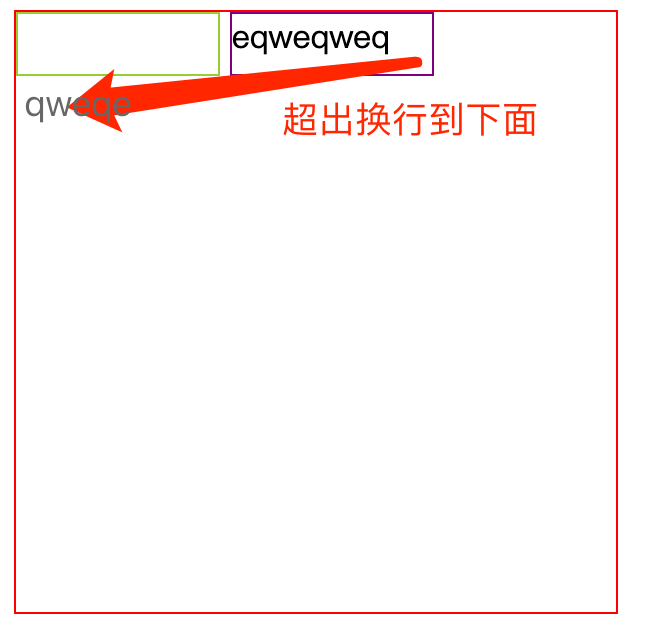
因为这边全都是块,不存在这些异型布局。
你可以考虑 float 来做图文混排。甚至还可以搭配一些图片裁剪的属性,来让图片异型,但是本质来讲是图文混排,不是异型布局。
然后文字换行的话,好像是 word-break、white-space 吧。