<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body contenteditable="true">
<p>this is a <strong>test</strong></p>
</body>
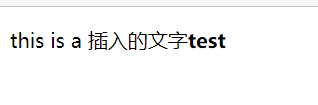
</html>如果我把光标放置到文本 test 前输入几个字,很明显,光标是落在 <strong> 之外的,即 <p>this is a 光标在此处<strong>test</strong></p>,输入文字后的样式结果如下图,插入的文字没有加粗:
请问会出现光标落在 strong 之内的情况吗,就像这样 <p>this is a <strong>光标在此处test</strong></p>?
关于光标落脚点的问题有什么规范吗?