设备独立像素、CSS像素、虚拟像素,这个东西名称有很多但意思都一样,即通过js的window.innerWidth/window.innerHeight方法能获取到的数值,在此就不多谈了。
我想知道的是这个东西能不能根据其它已知参数如屏幕物理尺寸、屏幕物理分辨率、屏幕PPI等计算出来?
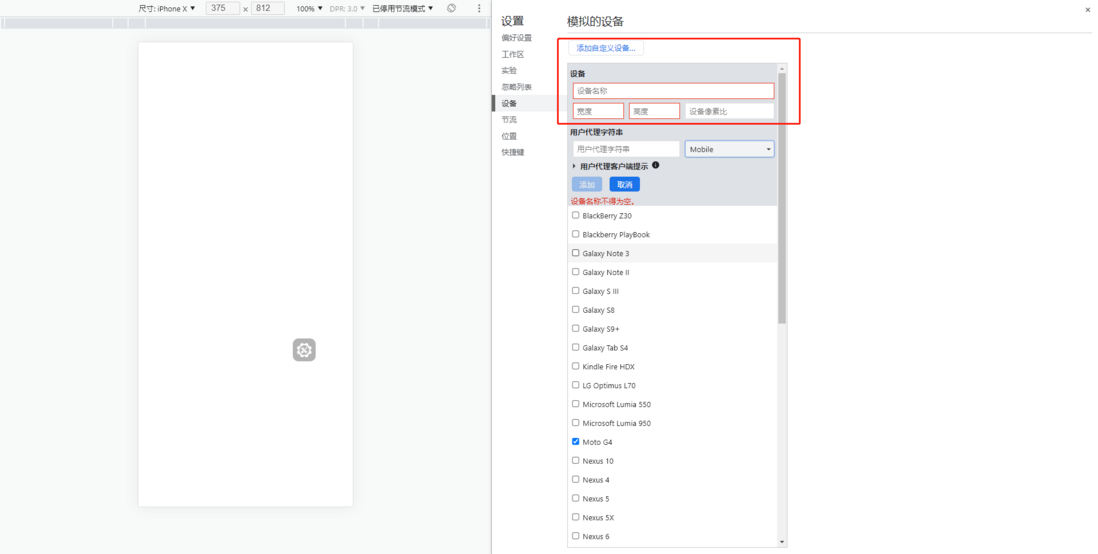
我们在开发移动端网页时,都会打开chrome浏览器的调试模式,里面有对应手机的模拟框,该模拟框的宽高就是设备独立像素,有了这个模拟框我们在写UI布局的时候就会非常方便,里面预设了一些手机型号,大多数时候已经能满足我们的需要了。
但是现在遇到一个项目,客户要求很高,很多页面使用了宽高满屏的图片作为背景,而且背景图不能拉伸或裁剪,只能等比放大或缩小,页面中还有很多元素,各自的间距也只能等比放大或缩小,整体布局效果要跟设计图完全一致,1像素的差距都不允许出现,要兼容目前主流的几十款手机,这种要求下仅仅靠预估的屏幕大小去写布局显示是不行的,但是手上根本没有那么多手机,而且几乎每个月都有新上市的手机,就想着在chrome开发者工具里面新增需要的手机型号,但是奈何不知道如何计算不同手机的设备独立像素?
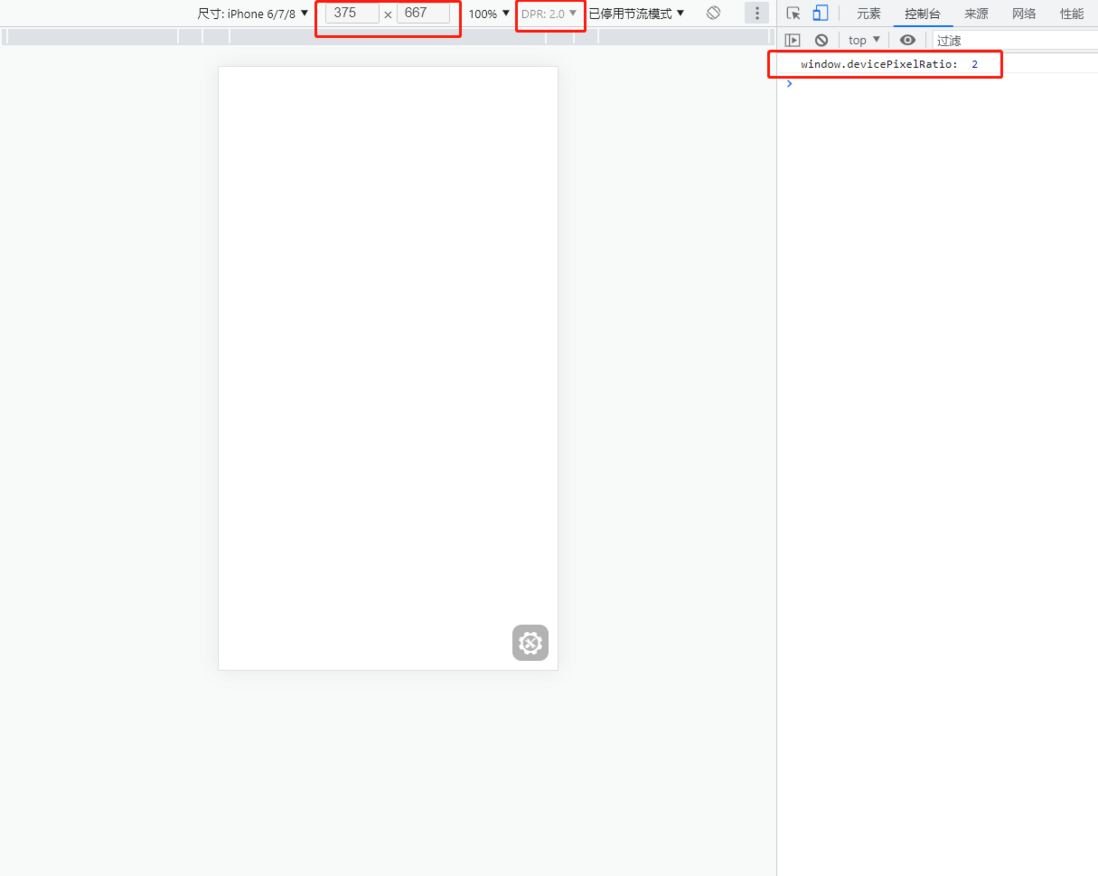
根据下图可知,iphone6/7/8的独立像素为375x667,dpr为2,而它们的分辨率是750x1334,可以得到这样的计算公式:750/2=375,1334/2=667,iphone5,phonex也符合这条计算公式,好像找到了答案。
然而,问题来了,iphone6/7/8 plus却不符合这条公式:1080/3=360,1920/3=640,跟实际的独立像素414x736差距很大。plus的分辨率:1080x1920
这究竟是怎么回事呢?
对于大多数手机来说这条公式是否正确?
还是说有别的计算方法?或者说根本不存在这样的计算方法?只能用真机通过js代码获取吗?
有大神能解答一下吗?谢谢!
DPR获取代码:window.devicePixelRatio



iPhone 6/7/8 Plus 挺奇葩的
参考这篇文章
https://www.jianshu.com/p/41a...