问题1
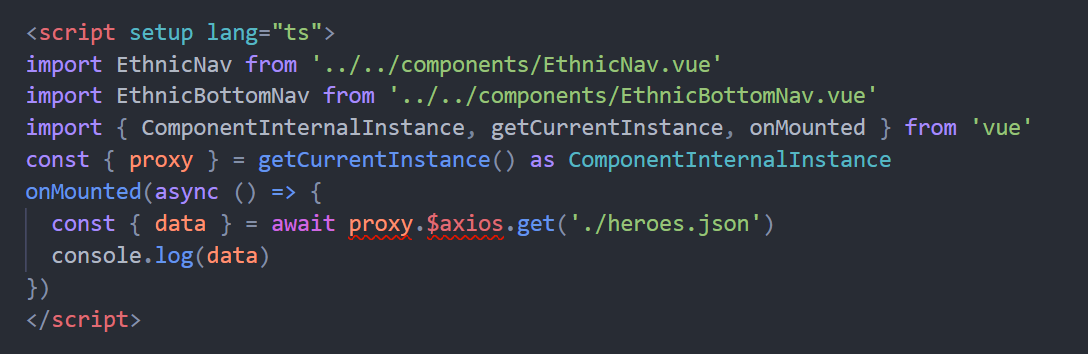
为什么下边的proxy会在ts中报这个错误?
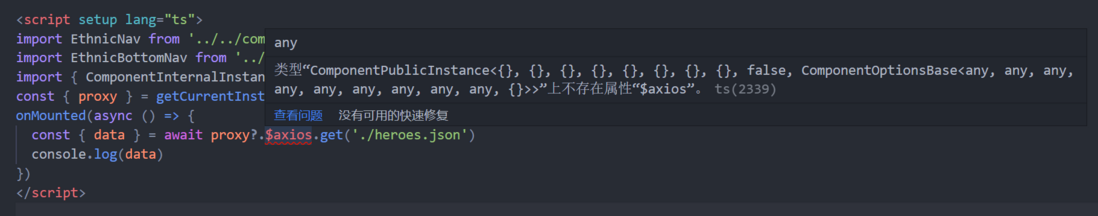
但是加上?之后就解决了(下图),这个?的作用是什么?难道是给了个any类型?
问题2
为什么会在ts中报“$axios”不存在的错?(实际视图中不影响使用,且能正确请求到数据,但是开发工具中报错了)
问题3
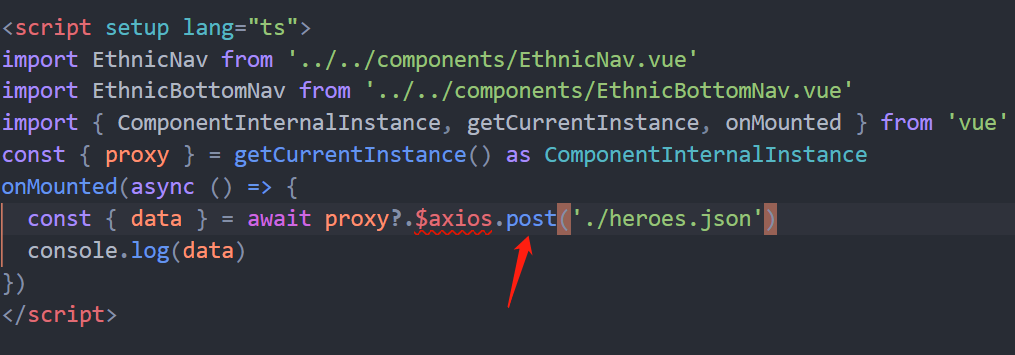
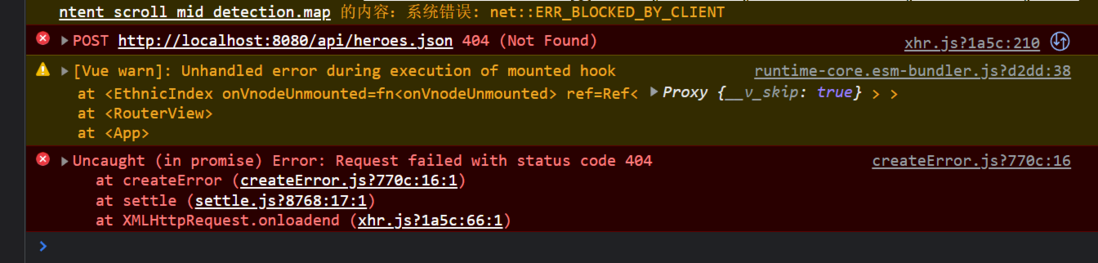
为什么使用post请求本地json文件就出错了?而使用get请求本地json文件就没有问题?
以下为post请求报错
以下是改为get请求后,正常获得到数据
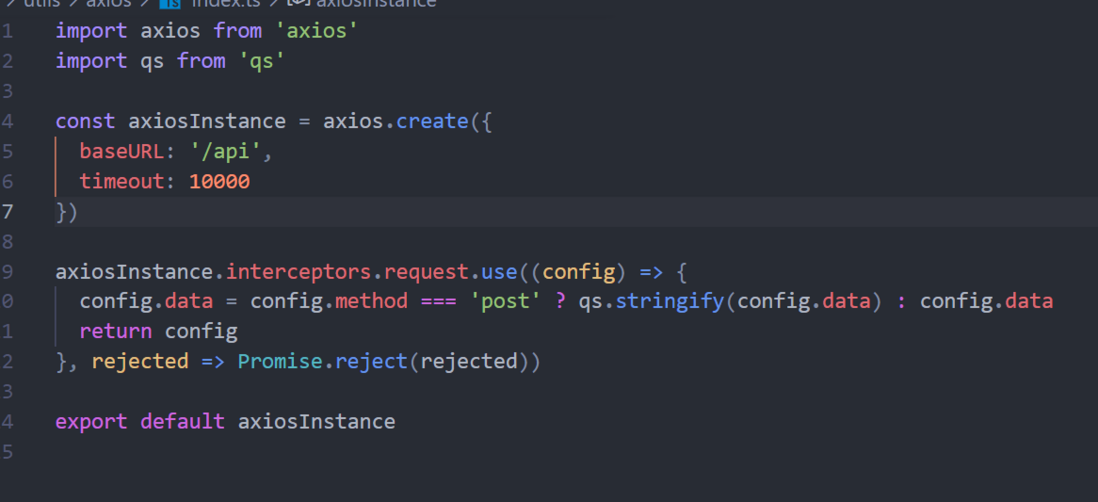
axios的配置文件以及全局引用的截图
main.ts文件
麻烦各位大佬耐心帮萌新解决下,十分感谢!!!








直接使用import