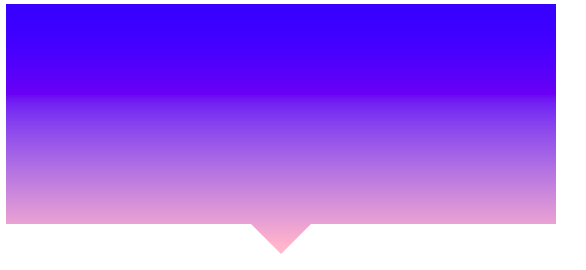
如图 下方箭头的渐变要与上方的渐变保持一致
请教各位大佬有什么好的实现方式
如果是纯色背景的话,可以尝试这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>纯色背景</title>
<style>
.outer {
background: linear-gradient(blue, pink);
width: 550px;
height: 250px;
}
.out {
position: relative;
width: 100%;
height: 100%;
/* background-color: rgba(0, 0, 0, 0); */
}
.left {
position: absolute;
left: 0;
bottom: 0;
width: 245px;
height: 0;
border-bottom: 30px solid rgb(255, 255, 255);
border-right: 30px solid rgba(0, 0, 0, 0);
}
.right {
position: absolute;
right: 0;
bottom: 0;
width: 245px;
height: 0;
border-bottom: 30px solid rgb(255, 255, 255);
border-left: 30px solid rgba(0, 0, 0, 0);
}
</style>
</head>
<body>
<div class="outer">
<div class="out">
<div class="left"></div>
<div class="right"></div>
</div>
</div>
</body>
</html>效果图:
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答5.2k 阅读✓ 已解决
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.1k 阅读
图片沿着圆环的转动有什么方法吗?
这种怎么让他沿着圆圈转起来呢,有什么css或者什么技术吗?该怎么切图呢,最好有个例子是最好的了,谢谢没有什么思路2 回答2k 阅读✓ 已解决
flex相关 flex: 1的子元素如何宽度能100%且不溢出?
{代码...} 正常一般就是在item上加overflow: hidden,但是想不改动item,只改里面的元素,是否不可能实现?1 回答3.1k 阅读✓ 已解决
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.5k 阅读
js阻止冒泡问题?
尝试过在handler2中阻止了事件冒泡,但是似乎因为handler2触发都没触发,所以e.stopPropagation()也无效,我想得到的结果是,在innerDiv中输入时,只触发handler2,在outDiv中输入时,只触发handler1,应该如何优化?3 回答2.2k 阅读
Scss的rgba()方法无法对变量进行二次编译?
如题所示。想通过主题色去控制阴影颜色透明度,scss提供的rgba($color, $alpha)就可以实现但是--app-color: v-bind("appInfo.color"); $appColor: rgba(var(--app-color), 0.45)无法生效,仅可不使用变量$appColor: rgba(#f36, 0.45)才可生效2 回答1.1k 阅读✓ 已解决



如果仅需要直角的话,
clip-path就可以了,如果需要圆角,比如这样可以参考之前写的这篇文章 https://segmentfault.com/a/11...