<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title></title>
</head>
<body>
<style type="text/css">
@media (max-width: 768px) {
#test{
/* 没有效果 */
background-image: none;
}
}
#test {
background-image: url(无标题.png);
background-repeat: no-repeat;
width: 100%;
height: 500px;
}
</style>
<div id="test">
<div style="width: 100px;height: 700px; background-color: red;">
</div>
</div>
123
</body>
</html>
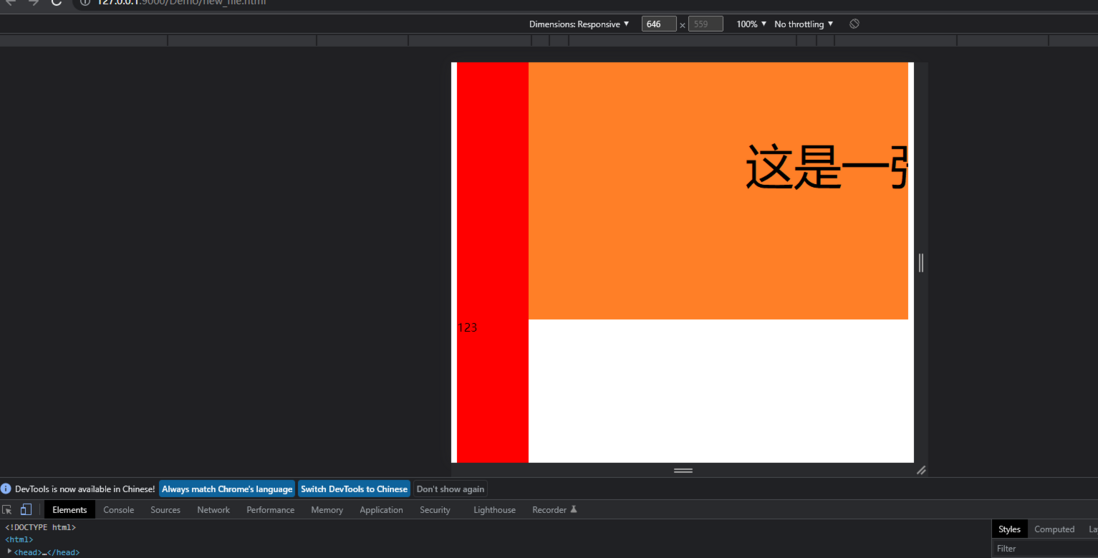
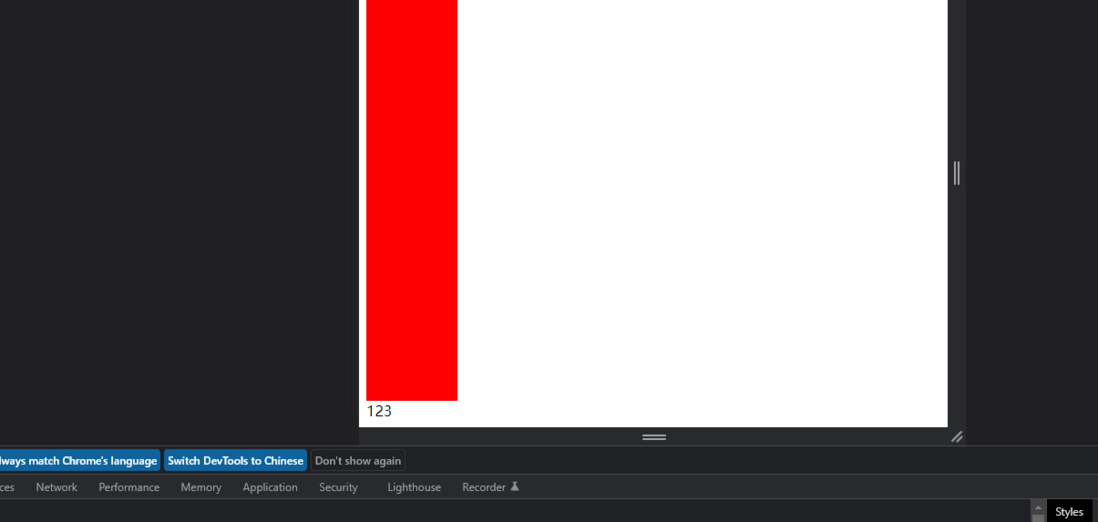
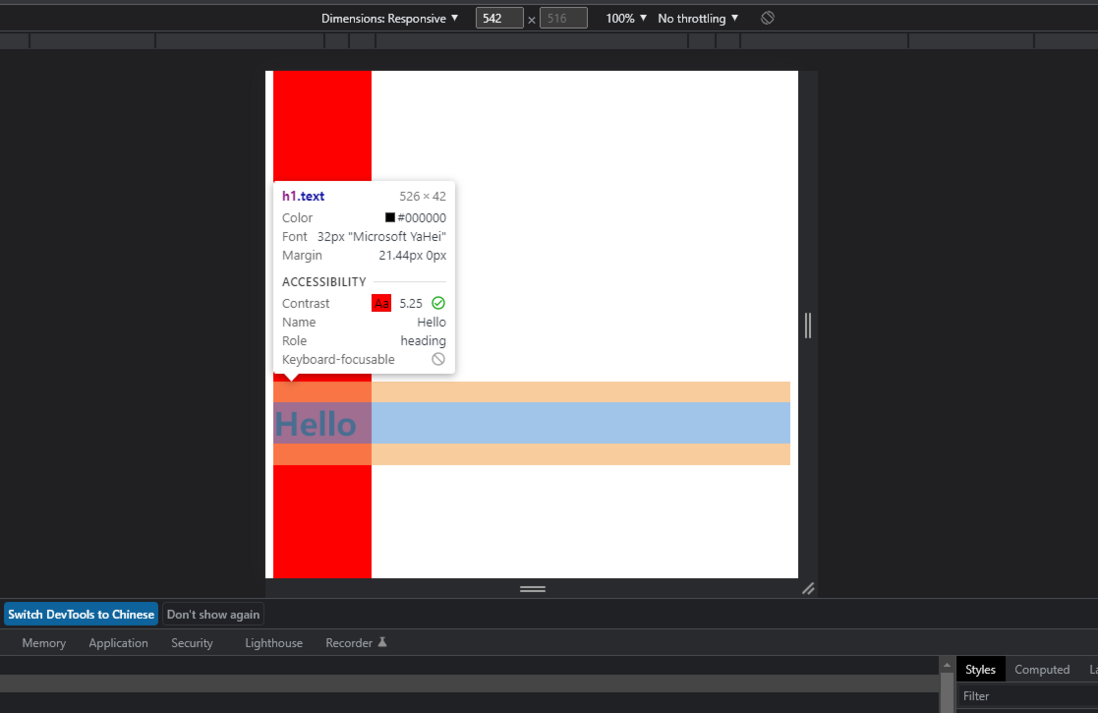
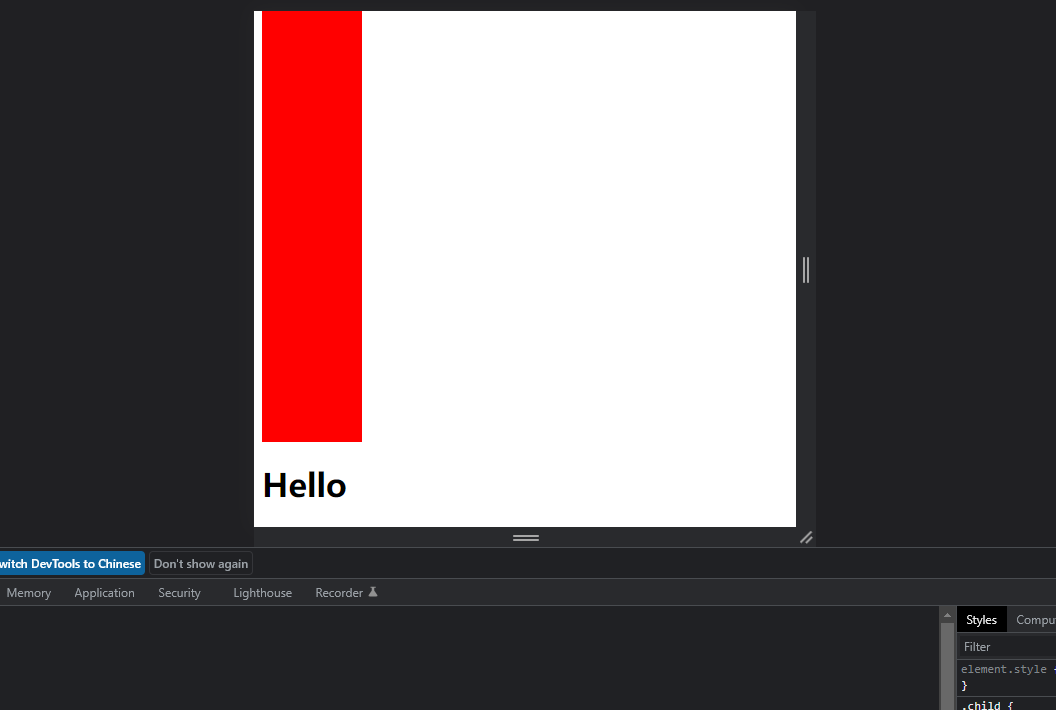
需要在768px以下的屏幕去除背景图效果, 如何实现?
以下原先则效果
以下是需要实现的效果






其实是已经生效了的,只是因为 CSS 优先级的原因,你原先的顺序导致 media 的样式被覆盖了,你可以把媒体查询的样式放在后面去。