想实现类似 material官网(https://v13.material.angular.io/)的布局
原先的angualr代码
examples.component.html
<style>
.box-wrapper {
height: calc(100vh - 50px);
overflow: auto;
}
mat-drawer-content {
min-height: calc(100vh - (50px + 120px));
}
.top-nav {
height: 50px;
background-color: red;
color: #FFF;
}
.header {
height: 120px;
background-color: blue;
color: #FFF;
}
.sticky-box {
position: sticky;
top: 0;
z-index: 1000;
}
.content {
height: 150vh;
}
</style>
<div class="top-nav">
<h1>Top-Nav</h1>
</div>
<div class="box-wrapper">
<div class="header">
<h1>Header</h1>
</div>
<mat-drawer-container class="sticky-box">
<!-- 真正需要sticky定位的元素 -->
<mat-drawer mode="side" opened>
<h1>Drawer content</h1>
</mat-drawer>
<mat-drawer-content>
<h1>Main content</h1>
</mat-drawer-content>
</mat-drawer-container>
<div class="content"></div>
</div>
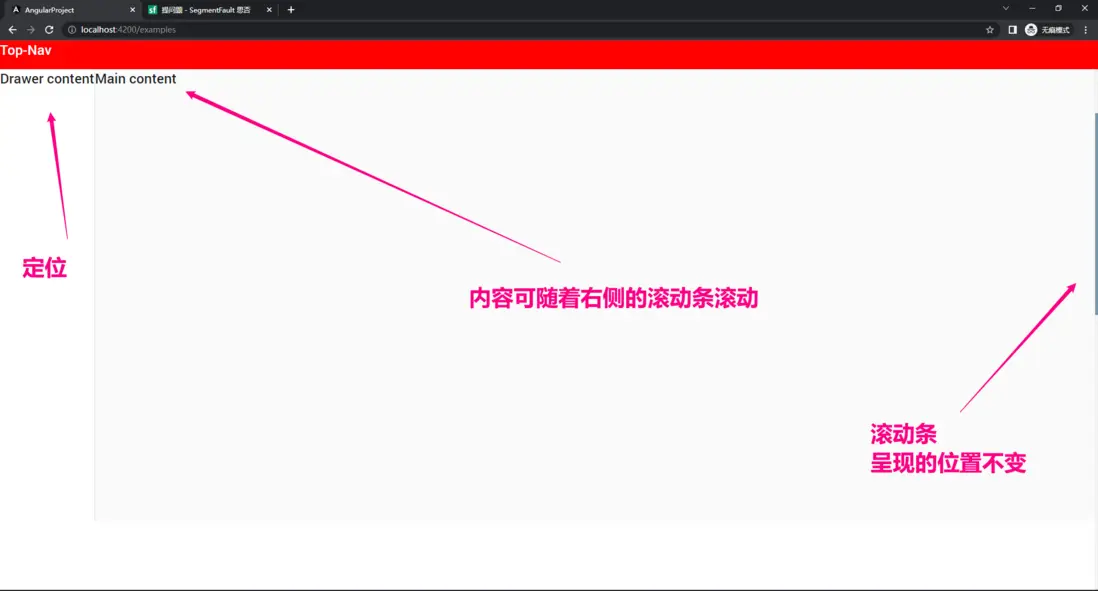
需求是 让Drawer content这块内容能直接粘贴定位到Top-Nav下, 如下图
应该如何才能实现这样的布局? 之前找过很多方法, 用原生html + css 实现过, 但是没有办法用在angular-material里
以下是普通html实现的代码
test.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title></title>
</head>
<body>
<style>
@import url(https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css);
.top-navbar {
height: 70px;
background-color: rgb(250, 200, 200);
}
.app-container {
height: calc(100vh - 70px);
background-color: rgb(200, 250, 200);
}
.info {
height: 175px;
background-color: rgb(200, 200, 250);
}
.router {
width: 100%;
min-height: 150vh;
background-color: rgb(120, 50, 250);
}
/* ----- 核心代码 ----- */
.app-container {
overflow: auto;
}
.main {
display: flex;
}
.sticky-box {
position: sticky;
top: 0;
}
</style>
<div class="box-wrapper">
<div class="top-navbar">
<h1>Part1</h1>
</div>
<div class="app-container">
<div class="info">
<h1>Part2</h1>
</div>
<main class="main">
<div class="side-navbar">
<div class="sticky-box">
<h1>Part3</h1>
</div>
</div>
<div class="router">
<h1>Part4</h1>
</div>
</main>
</div>
</div>
</body>
</html>但是这段代码不知道怎么才能用在angular-material组件里
试过很多次都达不到预期的效果
求助!!