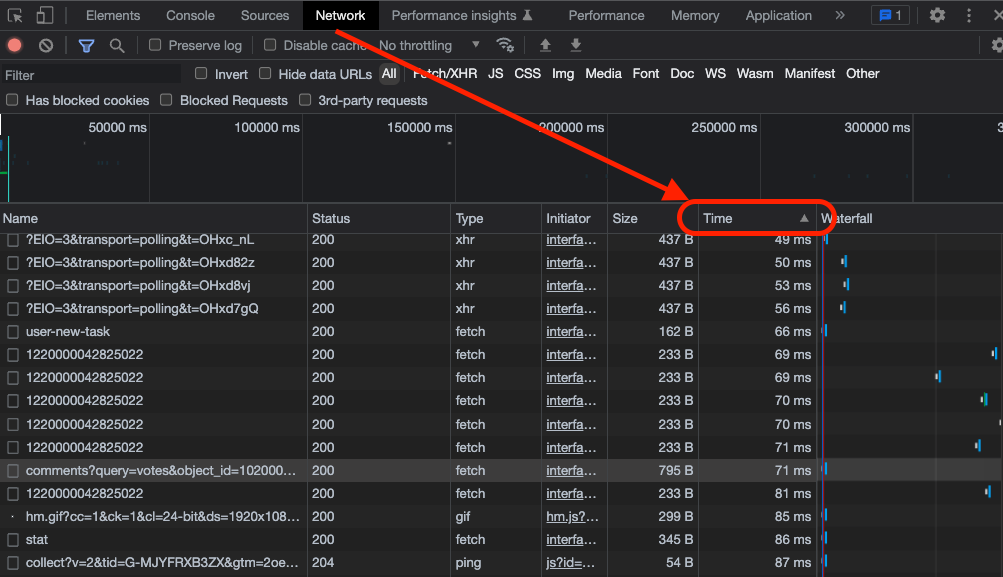
破案了,可以通过waterfall的end time排序,得到真实接口返回顺序。
如题,如何通过Chrome控制台判断两个接口实际的返回时间?
现实场景是:同时请求接口A和B,前辈写的代码通过接口A和B返回的数据对同一个变量赋值。由于接口实际返回的时间不一致,导致赋值的顺序不一致。
所以想查一下,通过控制台看两个接口的数据真实到达时间。
由于联调环境与本地不一致,不考虑在代码中console.log()判断。
如题,如何通过Chrome控制台判断两个接口实际的返回时间?
现实场景是:同时请求接口A和B,前辈写的代码通过接口A和B返回的数据对同一个变量赋值。由于接口实际返回的时间不一致,导致赋值的顺序不一致。
所以想查一下,通过控制台看两个接口的数据真实到达时间。
由于联调环境与本地不一致,不考虑在代码中console.log()判断。
如果单纯是为了排查 A/B接口 返回的顺序,为什么一定要获取接口返回的真实时间?

按下 F12 之后可以在 network(网络)面板看到接口请求消耗的时间。
另外一个,如果想要保证赋值的顺序是确定的,可以用 .then 这样的链式调用方式来处理。
或者用 Promise.all 来自己操作先后赋值的顺序。
相关阅读
Promise - JavaScript | MDN
Promise.all() - JavaScript | MDN
控制台中,输入performance.getEntries() 可以获得当前页面所有网络的请求情况。可以去找到两个请求的开始时间,结束时间。
另外, 代码中也可以拿来判断,我之前用这个做过接口请求的统计,加上服务端的统计,就能统计网络耗时。
13 回答12.7k 阅读
8 回答2.5k 阅读
2 回答5k 阅读✓ 已解决
3 回答2.2k 阅读✓ 已解决
5 回答787 阅读
3 回答2.1k 阅读
2 回答1.5k 阅读✓ 已解决
通过waterfall的end time排序,得到真实接口返回顺序。