<div style="width: 350px;display: flex;">
<div style="width: 50px;height: 50px;background-color: blanchedalmond;">
<!-- 后面div加width: 0才显示 -->
</div>
<div style="flex:1;width: 0;white-space: nowrap;">
<div>css3 flex布局,文字超出.css3 flex布局,文字超出.
css3 flex布局,文字超出.</div>
</div>
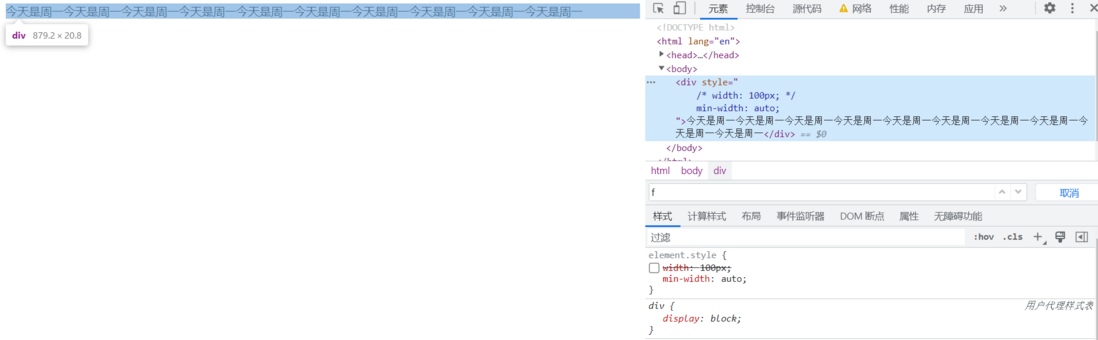
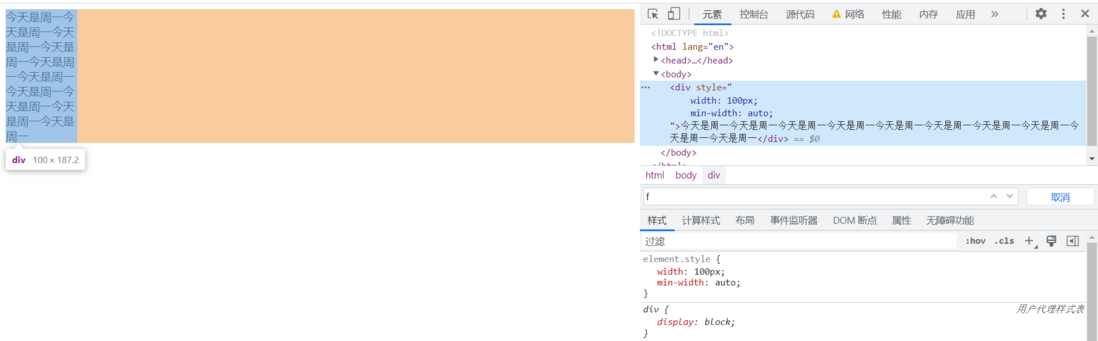
</div>为什么这里的flex:1;加width: 0;可以避免把前面的元素空间挤没?
阅读 5.3k
前面的元素空间被挤没的原因是:
因为设置了 white-space: nowrap; 又因为在 flex 弹性布局中, min-width 默认值是 auto ,所以元素 content 没法收缩了,设置 min-width: 0; 后就有了固定尺寸就可以展示前面的元素了。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.4k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5k 阅读✓ 已解决
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.3k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.1k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答729 阅读
www.baidu.com 中的 baidu 被称为什么域名?
[链接].com 是顶级域名baidu.com 是二级域名但如果只是 baidu 呢? 叫什么?叫做注册域名?因为现在一个网站有各种不同顶级域名比如下面这个网站,注册了一堆的 .cc 、.me、.la、.fun 这种杂牌域名3 回答2.1k 阅读


这个属于 Flex 布局的计算规则,当设置一个元素的
display属性为flex之后,那么则该元素为弹性容器,其根子元素为弹性子元素。而计算布局就是需要参考子元素来进行,默认情况下就像楼上的老哥说的,
min-width和min-height都是auto,这个时候你为其中一个元素设置width属性之后,另外一个元素不设置,结果就是因为弹性布局,设置了width属性的元素因为min-width是auto,在一些特殊的情况下是有可收缩的空间的,就例如弹性盒子,结果就是你代码的示例,第一个元素挤没了。而你对第二个元素设置了
width结果就不一样了,因为弹性盒子会计算所有的子元素的宽度,在你第二个元素没有设置width的时候,width的值就是auto,需要注意的是这里的auto对于不同的元素,auto的结果也是不一样的。对于
块级元素,aotu指的是充分利用可用空间,也就是fill-available,也就是父元素的 100%。对于
内联元素,aotu指的是收缩至合适,也就是shrink-to-fit,例如inline-block。当然还有其他的,这里就不多介绍了,感兴趣可以看看:stretch-fit-sizing
根据这些规则再回到问题上,没有设置
width的元素的值是auto,通过拉伸规则就应该是父元素的 100%,而又因为是弹性盒子的原因,第一个元素虽然设置了width,但是还是可以进行收窄,于是就挤没了。根据规范,这些拉伸规则还是会遵守
min-width、max-width等属性的,所以你这个时候将第一个元素的width修改为min-width也是不会被挤没的。再谈到第二个元素的
width设置为0为什么也是可以的,这是因为你对第二个元素设置了flex:1,这个时候会自动扩充这个元素的大小(这个知识点我这里就不多说了,你既然用到了应该知道是干嘛用的),这个时候经过计算,他只会分配剩余空间,所以不会对第一个元素造成影响。虽然上面你写的,或者是我说的
min-width都是是一种解决方案,但是你在使用flex布局,这里建议是直接给第一个元素设置flex-shrink: 0来解决这个问题。