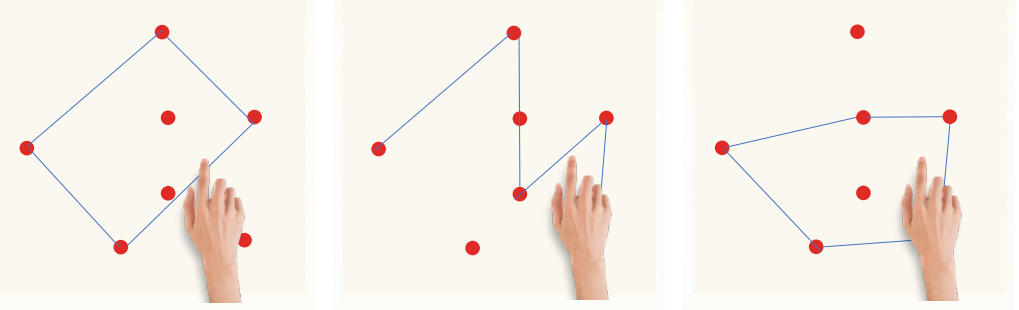
有个需求就是页面上随机生成几个点,然后可以用手把这几个点通过手势连起来。这个现在没有思路,谁做过,提供一下思路。。。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓变成下载了?
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓手机变成下载了?需要在移动端也是预览怎么实现呢? {代码...}3 回答1.7k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.7k 阅读✓ 已解决
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答776 阅读
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
chrome控制台的$不是jquery ?
$只返回了一个元素. queryAll返回两个.ƒ $() { [native code] } 哪里有关有这个函数的实现? 为什么只返回一个元素?3 回答1.2k 阅读✓ 已解决

canvas 是不是就简单多了。两点间划线就是 moveTo 和 lineTo 吧。
你开始会有一些点,当你移动到上面的时候就 checked = true,然后可以 push 到一个数组里去保存轨迹路径
纯 DOM 操作的话一般线应该是 svg 之类的东西。