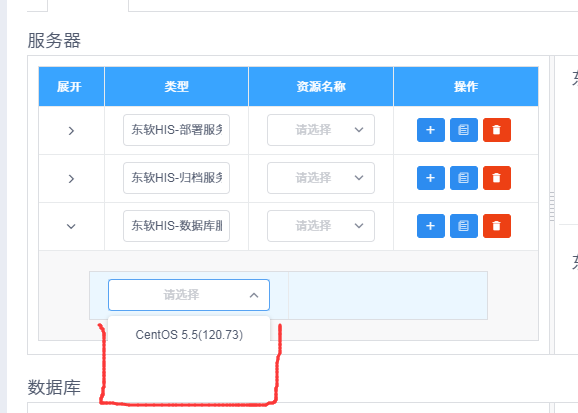
问题描述
iview table展开添加组件 Select 展开被挡住
问题出现的环境背景及自己尝试过哪些方法
css 不能调整被遮挡的样式
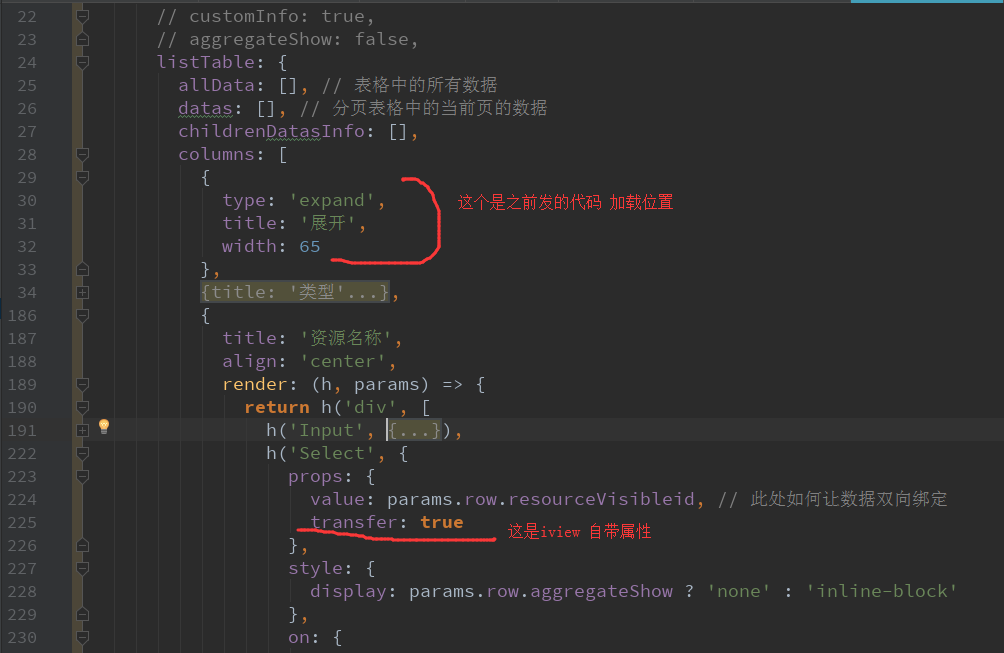
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
this.$set(this.listTable.columns[0], 'render', (h, params) => {
let This = this
return h(childrenTable, {
props: {
posts: {
columns: [
{
title: '资源名称',
align: 'center',
render: (h, childParams) => {
return h('div', [
h('Select', {
props: {
value: childParams.row.resourceId // 此处如何让数据双向绑定
},
on: {
'on-change': (resourceId) => {
childParams.row.resourceId = resourceId
this.savechildrenData(childParams, params)
},
'on-open-change': (info) => {
console.info(info)
}
}
}, // optionArray
this.resourceSelect.map(function (type) {
return h('Option', {
props: {value: type.id}
}, type.resourceVisibleName)
})
),
h('div', {
class: {
'ivu-form-item-error-tip': true,
'errorShow': params.row.expandErrorShow
},
style: 'display:none;',
domProps: {
innerHTML: '资源名称不重复!'
}
})
])
}
},
{
title: '操作',
align: 'center',
render: (h, childParams) => {
return h('div', [
h('Button', {
props: {
type: 'error',
size: 'small',
icon: 'md-trash'
},
style: {
display: this.listTable.childrenDatasInfo[params.index].length > 1 ? 'inline-block' : 'none'
},
domProps: {
title: '删除'
},
on: {
click: () => {
this.removeChildrenData(childParams, params)
}
}
})
])
}
}
],
data: This.listTable.childrenDatasInfo[params.index]
}
}
})
})

给select加z-index试过吗?