我正在谷歌浏览器内使用一个WEB IDE.
当我重命名一个目录树中的文件时,整个目录树会左移,也就是原来的缩进空白消失了。
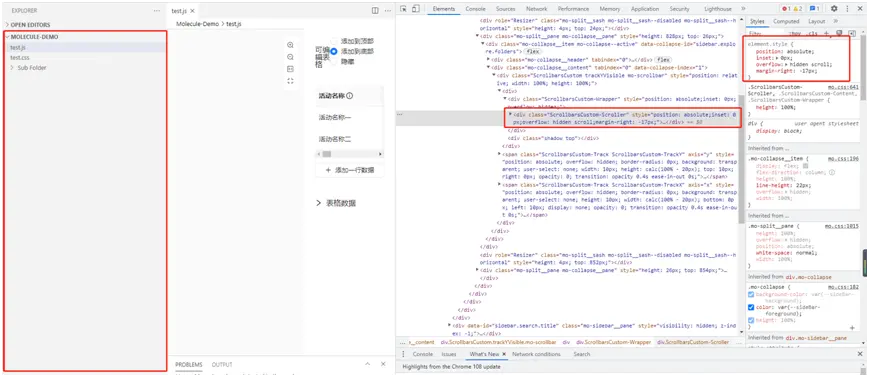
活见鬼!然后,我打开了开发者工具,我看到目录树这个element 有设置margin-right=-17px
当时,这个表现不应该时设置margin-left=-17才有的吗?
我在火狐浏览器尝试了下,没问题,在火狐中表现正常,前面的缩进还有,
请问各位前端大佬,这是为啥? 怎么样能解决?
下面是截图:
- 重命名文件之前的表现 (目录树前有缩进)
- 当我点击重命名时 (前面缩进消失了)
- 当我在火狐上尝试时 (前面缩进还在)



如果可以修改的话,尝试把
margin-right: -17px改成margin-left: 17px试试看?